Method | Description |
|---|---|
| nextItem() | Move to next item. |
| prevItem() | Move to previous item. |
| load() | Load xml source. |
| start() | Start the menu. |
| stop() | Stop the menu. |
| playVideo() | Play video when the item have video. |
| pauseVideo() | Pause video. |
| stopVideo() | Complete stop the video. |
Availability Flash Player 9.
Edition Flash CS3.
Usage CurveMenu.nextItem()
Returns None
Description Method; Move to next Item.
Code Example :
CurveMenu_mc.nextItem();
Availability Flash Player 9.
Edition Flash CS3.
Usage CurveMenu.prevItem()
Returns None
Description Method; Move to previous item.
Code Example :
CurveMenu_mc.prevItem();
Availability Flash Player 9.
Edition Flash CS3.
Usage CurveMenu.load(xml)
Parameters
xml: URL of external xml file. Or XML object.
Returns None
Description Method; Load the xml source and setup CurveMenu
Code Example :
//Load the source xml named photo.xml.
CurveMenu_mc.load("photo.xml");
Availability Flash Player 9.
Edition Flash CS3.
Usage CurveMenu.start()
Returns None
Description Method; Start the tunnel if xml is loaded and the tunnel not started yet.
Code Example :
//Load the xml
CurveMenu_mc.load("photo.xml");
//Start
CurveMenu_mc.start();
Availability Flash Player 9.
Edition Flash CS3.
Usage CurveMenu.start()
Returns None
Description Method; Stop the tunnel when the tunnel is in started state.
Code Example :
CurveMenu_mc.stop();
Availability Flash Player 9.
Edition Flash CS3.
Usage CurveMenu.playVideo()
Returns None
Description Method; Start playing the video.
Code Example :
CurveMenu_mc.playVideo();
Availability Flash Player 9.
Edition Flash CS3.
Usage CurveMenu.pauseVideo()
Returns None
Description Method; Pause the video.
Code Example :
CurveMenu_mc.pauseVideo();
Availability Flash Player 9.
Edition Flash CS3.
Usage CurveMenu.stopVideo()
Returns None
Description Method; Stop the video.
Code Example :
CurveMenu_mc.stopVideo();
To use event, you need to import the library:
import com.digicrafts.events.*;
Event | Object | Description |
|---|---|---|
| itemClick | ItemEvent.CLICK | Broadcast when mouse clicked on the item. |
| itemMouseOver | ItemEvent.MOUSE_OVER | Broadcast when mouse over on the item. |
| itemMouseOut | ItemEvent.MOUSE_OUT | Broadcast when mouse move outside the item after mouse over. |
| complete | Event.COMPLETE | Broadcast when the all buffer images loaded. |
| select | ItemEvent.SELECT | Broadcast when the thumbnail move to center. |
Code Example :
import com.digicrafts.events.*;
function itemH(event:ItemEvent):void {
switch(event.type) {
//Mouse Over Event
case ItemEvent.MOUSE_OVER:
//do something when mouse over an item
//You can get the item item by
trace(event.index);
//You can get the data object by
trace(event.item);
// You can get parameter inside data object by
trace(event.item.source);
trace(event.item.title);
trace(event.item.description);
trace(event.item.link);
trace(event.item.width);
trace(event.item.height);
break;
//Mouse Out Event
case ItemEvent.MOUSE_OUT:
//do something when mouse out an item
break;
//Mouse Click Event
case ItemEvent.CLICK:
//do something when mouse click an item
break;
//Thumbnail Move Complete
case ItemEvent.SELECT:
//do something when the thumbnail move to center
break;
}
}
curvemenu_mc.addEventListener(ItemEvent.MOUSE_OVER,itemH);
curvemenu_mc.addEventListener(ItemEvent.MOUSE_OUT,itemH);
curvemenu_mc.addEventListener(ItemEvent.CLICK,itemH);
curvemenu_mc.addEventListener(ItemEvent.SELECT,itemH);
Property | Type | Description | Default Value | Possible Value |
|---|---|---|---|---|
| dataProvider | DataProvider | Get the DataProvider for the components | ||
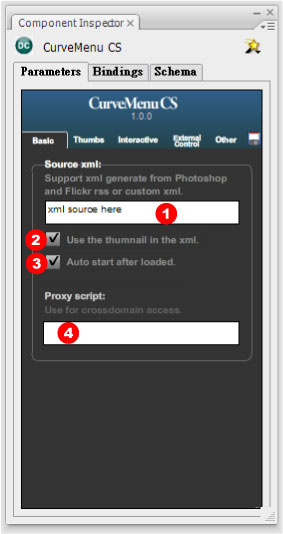
| source | String | The path to the xml generate by Photoshop Web Gallery Function, Flickr rss or Youtube rss. | photo/photos.xml | url to the xml file |
| useThumbnail | Boolean | Determine the use of thumbnail image in the xml source as image. | true | true/false |
| proxy | String | The proxy script for cross domain issue. | url to the proxy script | |
| autostart | Boolean | Enable auto start when xml and image loaded | true | true/false |
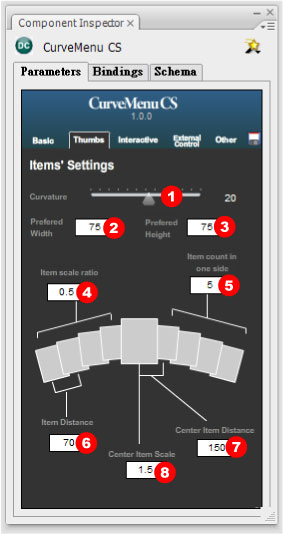
| oddItemCount | Number | The item count in one side of the menu | 7 | Positive Number |
| itemWidth | Number | The prefer width of each item | 100 | Positive Number |
| itemHeight | Number | The prefer height of each item | 100 | Positive Number |
| itemDistance | Number | Distance between each item. | 100 | Positive Number |
| middleItemDistance | Number | Distance between middle item and the side item. | 200 | Positive Number |
| curvature | Number | The degree of circular item occupied. | 20 | +/- 360 |
| middleItemScale | Number | The scale of the middle item related to side item | 1.5 | Positive Number |
| itemScaleRatio | Number | The ratio which define the size of side item | 0.5 | Any Number |
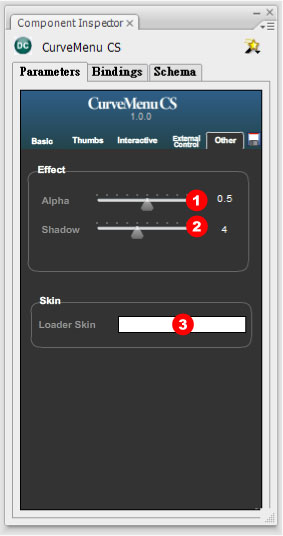
| itemShadow | Number | The value of shadow | 4 | Positive Number |
| itemAlpha | Number | The value of alpha | .5 | 0.0 - 1.0 |
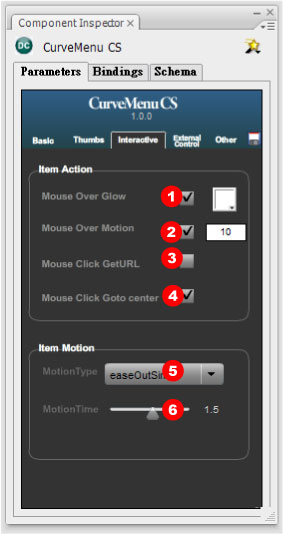
| transitionTime | Number | The transition time of the animation. ( in seconds) | 1.5 sec | Positive Number |
| transitionType | String | The transition type of the animation. | easeOutSine | Any String |
| itemOverColor | Number | Set the color of glow when mouse over. | 0x000000 | Color Value |
| itemMotion | Object | Set the motion | {y:10} | Object with format {y:10} |
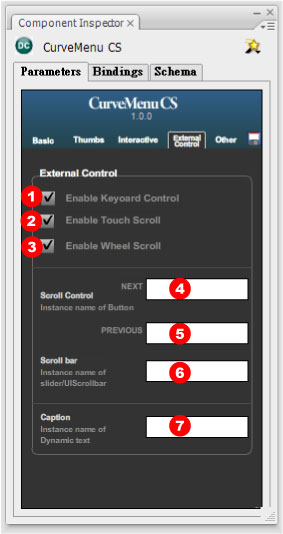
| keyboardControlEnabled | Boolean | Enable/Disable the keyboard control. | true | true/false |
| touchScrollEnabled | Boolean | Enable/Disable the touch scroll control. | true | true/false |
| touchScrollAcceleration | Number | Momentum after mouse up of touch touch scroll | 1 | positive value > 1 |
| touchScrollStrength | Number | Set the strength of touch scroll. | 30 | positive value |
| wheelScrollEnabled | Boolean | Enable/Disable the mouse wheel control. | true | true/false |
| itemClickAction | String | Determine the action do when mouse click on the items. | "GOTO" | "GOTO,GETURL" |
| itemOverAction | String | Determine the action do when mouse over on the items | "GLOW,MOVE" | "GLOW,MOVE" |
| captionTargetName | String | The instance name of dynamic text field use for hold the caption. | Any instance name of dynamic text field | |
| nextButtonTargetName | String | The instance name of Button/SimpleButton use to control the move to next item | Any instance name of Button/ SimpleButton | |
| prevButtonTargetName | String | The instance name of Button/SimpleButton use to control the move to previous item | Any instance name of Button/ SimpleButton | |
| scrollBarTargetName | String | The instance name of UIScrollbar/Slider use to control the menu movement | Any instance name of Button/ SimpleButton | |
| loaderSkin | String | The class name use of the skin for the loading animation | Any class name of movieclip symbol |
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|