Method | Description |
|---|---|
| nextItem() | Move to next item. |
| prevItem() | Move to previous item. |
| load() | Load xml source. |
| start() | Start the menu. |
| stop() | Stop the menu. |
| slideshowStart() | Start the slideshow. |
| slideshowStop() | Stop the slideshow. |
Code Example :
<!-- Insert this javascript in your HTML -->
<script language="JavaScript">
function getFlashMovie(movieName) {
var isIE = navigator.appName.indexOf("Microsoft") != -1;
return (isIE) ? window[movieName] : document[movieName];
}
</script>
<!-- When you create the link to control the Galerie, insert the following script you need
Note that the "getFlashMovie" function should input the ID of your Galerie object -->
<a href="#" onclick = "getFlashMovie('galerie01').prevItem();">prev</a>
<a href="#" onclick = "getFlashMovie('galerie01').load('imagesxxx/photos.xml');">load</a>
<a href="#" onclick = "getFlashMovie('galerie01').nextItem();">next</a>
<a href="#" onclick = "getFlashMovie('galerie01').start();">start</a>
<a href="#" onclick = "getFlashMovie('galerie01').stop();">stop</a>
<a href="#" onclick = "getFlashMovie('galerie01').slideshowStart();">slideshowStart</a>
<a href="#" onclick = "getFlashMovie('galerie01').slideshowStop();">slideshowStop</a>
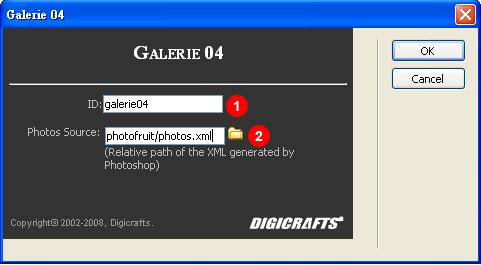
The Insert Class Interface
Choose Galerie 04 from the Insertbar and this interface will display.

| 1. | ID - For the ID and Name tag for the Galerie. The default is galerie04 if leave it in blank. |
| 2. | Photo Source - For the source of photo stream in xml which can be generated by Photoshop. |
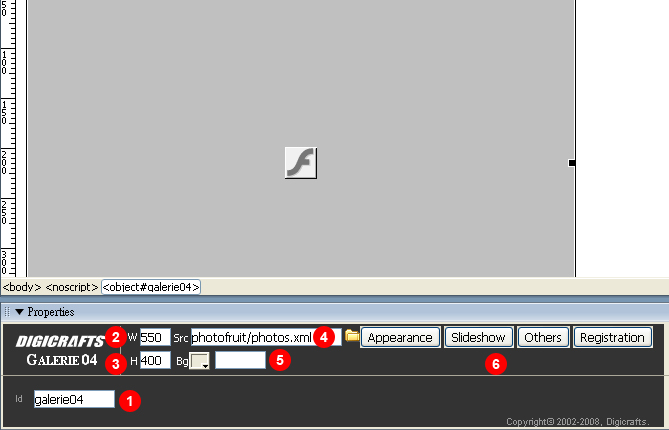
Inspector Interface
Select the object and the properties inspector will appear.

| 1. | ID - For the ID and Name tag for the Galerie. The default value is galerie04. |
| 2. | Width - Width of the Galerie in pixels. |
| 3. | Height - Height of the Galerie in pixels. |
| 4. | Photo Source - For the source of photo stream in xml which can be generated by Photoshop. |
| 5. | Background Color - To specify the background color of the Galerie. If you like to set the background to transparent, leave it in blank. |
| 6. | Sub Menu - The button to open sub-menu for advanced setting of the Galerie. |
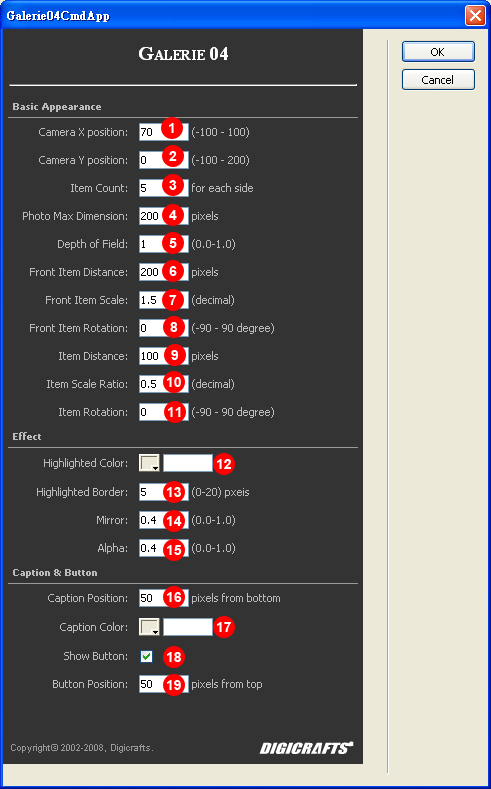
Appearance Interface
Click the "Appearance" button in the Inspector Interface to open this menu.

| 1. | Camera X - Angle of X-Axis. |
| 2. | Camera Y - Angle of Y-Axis. |
| 3. | Item Count - Number of photos in the queue. |
| 4. | Photo Max Dimension - All photos will keep their aspect ratio in the Galerie. This parameter specify the maximum width and height for each photo. |
| 5. | Depth of Field - Specify the amount of depth of field effect for queue items. |
| 6. | Front Item Distance - The distance between center photo and the side photos. |
| 7. | Front Item Scale - The magnification ratio of the center photo. |
| 8. | Front Item Rotation - The degree of horizontal rotation of the 1st items. |
| 9. | Item Distance - The distance between each side photo. |
| 10. | Item Scale Ratio - Back photo scale multiply ratio. For example: The value is set to 0.9. The scale of the second photo will be 0.9 of the front photo. The scale of the third photo will be 0.9 x 0.9 = 0.81. And so on. |
| 11. | Item Rotation - The degree of horizontal rotation of the items. |
| 12. | Highlighted Color - The color change when mouse over the photo. |
| 13. | Highlighted Border - Thickness of highlighted border. |
| 14. | Mirror - Mirror effect under the Galerie. |
| 15. | Alpha - Back photo alpha multiply ratio. For example: The value is set to 0.9. The alpha of the second photo will be 0.9. The alpha of the third photo will be 0.9 x 0.9 = 0.81. And so on. |
| 16. | Caption Position - Position of caption count from bottom. |
| 17. | Caption Color - Color of the caption. |
| 18. | Show Button - Show rewind, forward and play button. |
| 19. | Button Position - The rewind, forward and play button position count from top. |
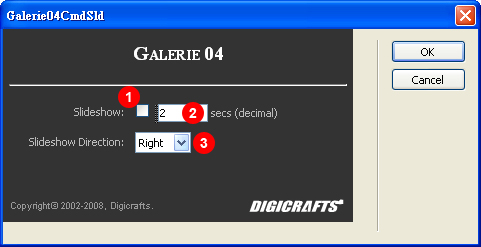
Slideshow Interface
Click the "Slideshow" button in the Inspector Interface to open this menu.

| 1. | Slideshow Enable - Tick to enable slideshow when start. |
| 2. | Slideshow Delay - Delay for each slide. |
| 3. | Slideshow Direction - Specify the slideshow start from Left or Right side. |
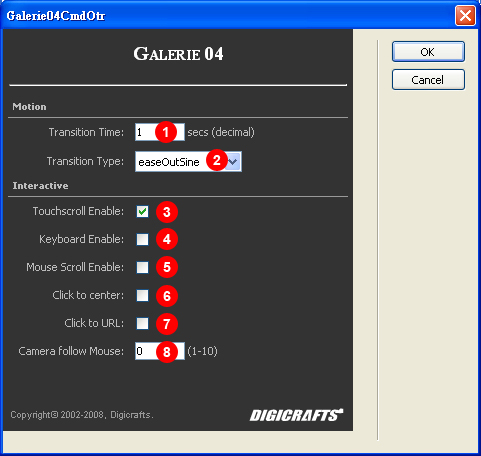
Others Interface
Click the "Others" button in the Inspector Interface to open this menu.

| 1. | Transition Time - Specify the time for photo shifting. |
| 2. | Transition Type - Specify the motion curve of photo movement. |
| 3. | Touchscroll Enable - Tick to enable the drag moving function. |
| 4. | Keyboard Enable - Tick to enable keyboard left/right control. |
| 5. | Mouse Scroll Enable - Tick to enable the mouse scroll wheel control. |
| 6. | Click to center - Move the photo to center when user click on it. |
| 7. | Click to URL - Tick to enable open new URL function when click on photo. The URL should be defined in the photo source xml file. |
| 8. | Camera follow Mouse - Angle of camera will follow the mouse position. This value specify the magnitute of the camera turns. Set 0 to disable. |
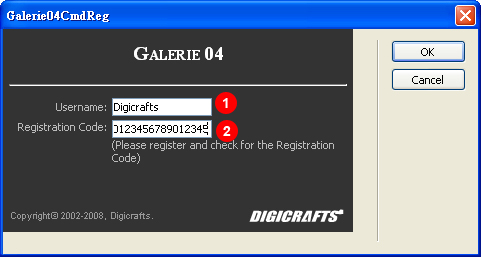
Registration Interface
Click the "Registration" button in the Inspector Interface to open this menu.
If you did not enter the information, a warning banner will be appeared in the Galerie. Please login to Digicrafts - The Ultimate UI for web design to register your product and get your registration code. Each license only for 1 domain.

| 1. | Username - The username for registration. |
| 2. | Registration Code - The registration code generated by Digicrafts. |