Method | Description |
|---|---|
| gotoItem() | Move to item with specify item index. Start with zero. (Work only when mouse scroll disabled) |
| nextItem() | Move to next item. (Work only when mouse scroll disabled) |
| prevItem() | Move to previous item. (Work only when mouse scroll disabled) |
| load() | Load xml source. |
| start() | Start the book. |
| stop() | Stop the book. |
Availability Flash Player 9.
Edition Flash CS3.
Usage RotationMenu3D.gotoItem(index)
Parameters
index: index of the page. Start from zero
Returns None
Description Method; Move to page with specify index.
Code Example :
RotationMenu3D_mc.gotoItem(10); //goto item with index 10
Availability Flash Player 9.
Edition Flash CS3.
Usage RotationMenu3D.nextItem()
Returns None
Description Method; Move to next page.
Code Example :
RotationMenu3D_mc.nextItem();
Availability Flash Player 9.
Edition Flash CS3.
Usage RotationMenu3D.prevItem()
Returns None
Description Method; Move to previous page.
Code Example :
RotationMenu3D_mc.prevItem();
Availability Flash Player 9.
Edition Flash CS3.
Usage RotationMenu3D.load(xml)
Parameters
xml: URL of external xml file. Or XML object.
Returns None
Description Method; Load the xml source and setup RotationMenu3D
Code Example :
//Load the source xml named books.xml.
RotationMenu3D_mc.load("books.xml");
Availability Flash Player 9.
Edition Flash CS3.
Usage RotationMenu3D.start()
Returns None
Description Method; Start the component if xml is loaded and the component not started yet.
Code Example :
//Load the xml
RotationMenu3D_mc.load("photo.xml");
//Start
RotationMenu3D_mc.start();
Availability Flash Player 9.
Edition Flash CS3.
Usage RotationMenu3D.start()
Returns None
Description Method; Stop the component when the component is in started state.
Code Example :
RotationMenu3D_mc.stop();
To use event, you need to import the library:
import com.digicrafts.events.*;
Event | Object | Description |
|---|---|---|
| itemClick | ItemEvent.CLICK | Broadcast when mouse clicked on the item. |
| itemMouseOver | ItemEvent.MOUSE_OVER | Broadcast when mouse over on the item. |
| itemMouseOut | ItemEvent.MOUSE_OUT | Broadcast when mouse move outside the item after mouse over. |
| complete | ItemEvent.COMPLETE | Broadcast when the all buffer images loaded. |
| select | ItemEvent.SELECT | Broadcast when the item move to center. |
| popupOpen | ItemEvent.OPEN | Broadcast when the popup opened. |
| popupClose | ItemEvent.CLOSE | Broadcast when the closed after open. |
Code Example :
import com.digicrafts.events.*;
function itemH(event:ItemEvent):void {
switch(event.type) {
//Mouse Over Event
case ItemEvent.MOUSE_OVER:
//do something when mouse over an item
//You can get the item item by
trace(event.index);
//You can get the data object by
trace(event.item);
// You can get parameter inside data object by
trace(event.item.source);
trace(event.item.title);
trace(event.item.description);
trace(event.item.link);
trace(event.item.width);
trace(event.item.height);
break;
//Mouse Out Event
case ItemEvent.MOUSE_OUT:
//do something when mouse out an item
break;
//Mouse Click Event
case ItemEvent.CLICK:
//do something when mouse click an item
break;
//Thumbnail Move Complete
case ItemEvent.SELECT:
//do something when the thumbnail move to center
break;
}
}
menu_mc.addEventListener(ItemEvent.MOUSE_OVER,itemH);
menu_mc.addEventListener(ItemEvent.MOUSE_OUT,itemH);
menu_mc.addEventListener(ItemEvent.CLICK,itemH);
menu_mc.addEventListener(ItemEvent.SELECT,itemH);
Property | Type | Description | Default Value | Possible Value |
|---|---|---|---|---|
| dataProvider | DataProvider | Get the DataProvider for the components | ||
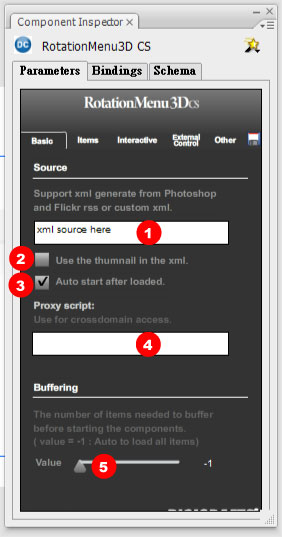
| source | String | The path to the xml generate by Photoshop Web Gallery Function, Flickr rss, Youtube rss, or custom xml. | photo/photos.xml | url to the xml file |
| bufferCount | Number | The number of image buffer before start. ( -1 = Load all images) | -1 | Positive Number |
| useThumbnail | Boolean | Determine the use of thumbnail image in the xml source as image. | true | true/false |
| proxy | String | The proxy script for cross domain issue. | url to the proxy script | |
| autostart | Boolean | Enable auto start when xml and image loaded | true | true/false |
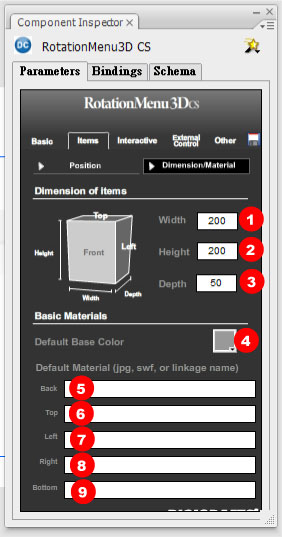
| itemWidth | Number | The width of each item. This value is the actual value when zoom. | 200 | Positive Number |
| itemHeight | Number | The height of each item. This value is the actual value when zoom. | 200 | Positive Number |
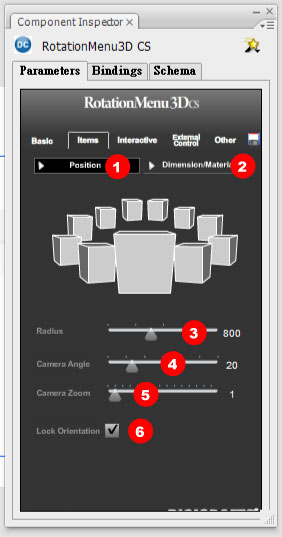
| radius | Number | The radius of the rotation menu | 800 | Positive Number |
| itemDepth | Number | The default depth of each item. | 200 | Positive Number |
| cameraAngle | Number | Angle pan for the camera view | 20 | -45 - 45 |
| cameraZoom | Number | Set the camera zoom value. | 1 | Positive Number |
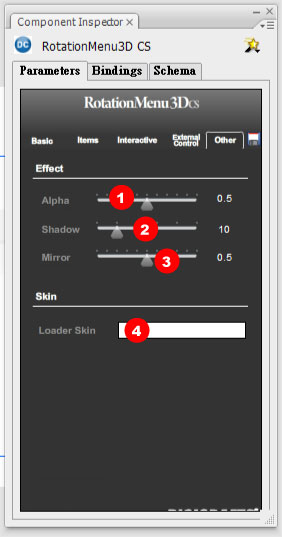
| itemMirror | Number | Value of mirror effect | .5 | 0 - 1 |
| itemShadow | Number | Value of shadow effect | .5 | 0 - 1 |
| itemAlpha | Number | Value of depth of field alpha effect. | .5 | 0 - 1 |
| transitionTime | Number | The transition time of the animation. ( in seconds) | 1 sec | Positive Number |
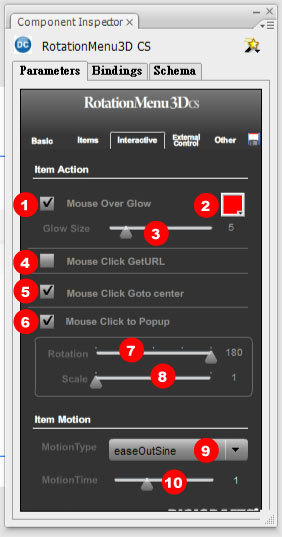
| transitionType | String | The transition type of the animation. | easeOutSine | Any String |
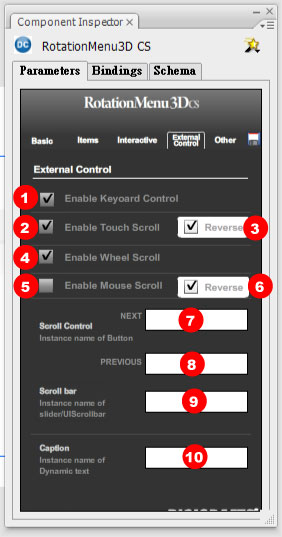
| keyboardControlEnabled | Boolean | Enable/Disable the keyboard control. | true | true/false |
| touchScrollDirection | Boolean | Enable/Disable the reverse touch scroll control. | true | true/false |
| touchScrollEnabled | Boolean | Enable/Disable the touch scroll control. | true | true/false |
| mouseScrollDirection | Boolean | Enable/Disable the reverse mouse scroll control. | true | true/false |
| mouseScrollEnabled | Boolean | Enable/Disable the touch mouse control. | false | true/false |
| wheelScrollEnabled | Boolean | Enable/Disable the mouse wheel control. | true | true/false |
| itemClickAction | String | Determine the action do when mouse click on the items. | "GOTO,POPUP" | "POPUP,GETURL,GOTO" |
| nextButtonTargetName | String | The instance name of Button/SimpleButton use to control the move to next item | Any instance name of Button/ SimpleButton | |
| prevButtonTargetName | String | The instance name of Button/SimpleButton use to control the move to previous item | Any instance name of Button/ SimpleButton | |
| scrollBarTargetName | String | The instance name of UIScrollbar/Slider use to control the menu movement | Any instance name of Button/ SimpleButton | |
| loaderSkin | String | The class name use of the skin for the loading animation | Any class name of movieclip symbol |
Read Only Properties
Property | Type | Description |
|---|---|---|
| started | Boolean | Determine about the components if it is started. |
| length | Number | Length of the current datasource. |
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
|