Method | Description |
|---|---|
| nexItem() | Move to next item. |
| prevItem() | Move to previous item. |
| load() | Load xml source. |
| start() | Start the tunnel. |
| stop() | Stop the tunnel. |
| playVideo() | Play video when the item have video. |
| pauseVideo() | Pause video. |
| stopVideo() | Complete stop the video. |
Availability Flash Player 9.
Edition Flash CS3.
Usage FotoSpin.nextItem()
Returns None
Description Method; Move to next Item.
Code Example :
photospin_mc.nextItem();
Availability Flash Player 9.
Edition Flash CS3.
Usage FotoSpin.prevItem()
Returns None
Description Method; Move to previous item.
Code Example :
photospin_mc.prevItem();
Availability Flash Player 9.
Edition Flash CS3.
Usage FotoSpin.load(xml)
Parameters
xml: URL of external xml file. Or XML object.
Returns None
Description Method; Load the xml source and setup FotoSpin
Code Example :
//Load the source xml named photo.xml.
photospin_mc.load("photo.xml");
Availability Flash Player 9.
Edition Flash CS3.
Usage FotoSpin.start()
Returns None
Description Method; Start the tunnel if xml is loaded and the tunnel not started yet.
Code Example :
//Load the xml photospin_mc.load("photo.xml"); //Start
photospin_mc.start();
Availability Flash Player 9.
Edition Flash CS3.
Usage FotoSpin.start()
Returns None
Description Method; Stop the tunnel when the tunnel is in started state.
Code Example :
photospin_mc.stop();
Availability Flash Player 9.
Edition Flash CS3.
Usage FotoSpin.playVideo()
Returns None
Description Method; Start playing the video.
Code Example :
photospin_mc.playVideo();
Availability Flash Player 9.
Edition Flash CS3.
Usage FotoSpin.pauseVideo()
Returns None
Description Method; Pause the video.
Code Example :
photospin_mc.pauseVideo();
Availability Flash Player 9.
Edition Flash CS3.
Usage FotoSpin.stopVideo()
Returns None
Description Method; Stop the video.
Code Example :
photospin_mc.stopVideo();
To use event, you need to import the library:
import com.digicrafts.events.*;
Event | Object | Description |
|---|---|---|
| itemClick | ItemEvent.CLICK | Broadcast when mouse clicked on the item. |
| itemMouseOver | ItemEvent.MOUSE_OVER | Broadcast when mouse over on the item. |
| itemMouseOut | ItemEvent.MOUSE_OUT | Broadcast when mouse move outside the item after mouse over. |
| itemSelect | ItemEvent.SELECT | Broadcast when the photo appear in front. |
| complete | Event.COMPLETE | Broadcast when the all buffer images loaded. |
Code Example :
import com.digicrafts.events.*;
function itemH(event:ItemEvent):void {
switch(event.type) {
//Mouse Over Event
case ItemEvent.MOUSE_OVER:
//do something when mouse over an item
//You can get the item item by
trace(event.index);
//You can get the data object by
trace(event.item);
// You can get parameter inside data object by
trace(event.item.source);
trace(event.item.title);
trace(event.item.description);
trace(event.item.link);
trace(event.item.contentURL);
trace(event.item.width);
trace(event.item.height);
break;
//Mouse Out Event
case ItemEvent.MOUSE_OUT:
//do something when mouse out an item
break;
//Mouse Click Event
case ItemEvent.CLICK:
//do something when mouse click an item
break;
//Photo Selected
case ItemEvent.SELECT:
//do something when the thumbnail selected
break;
//Photo complete loaded
case ItemEvent.CLOSE:
//do something when all photo loaded
break;
}
}
album_mc.addEventListener(ItemEvent.MOUSE_OVER,itemH);
album_mc.addEventListener(ItemEvent.MOUSE_OUT,itemH);
album_mc.addEventListener(ItemEvent.CLICK,itemH);
album_mc.addEventListener(ItemEvent.SELECT,itemH);
album_mc.addEventListener(ItemEvent.COMPLETE,itemH);
Property | Type | Description | Default Value | Possible Value |
|---|---|---|---|---|
| dataProvider | DataProvider | Get the DataProvider for the components | ||
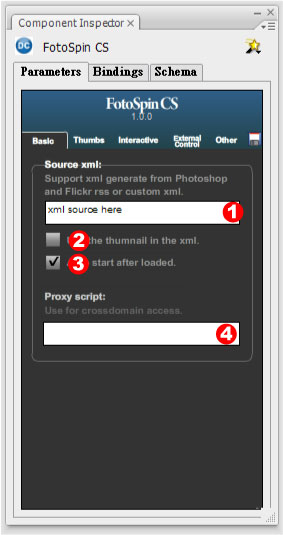
| source | String | The path to the xml generate by Photoshop Web Gallery Function, Flickr rss or Youtube rss. | photo/photos.xml | url to the xml file |
| useThumbnail | Boolean | Determine the use of thumbnail image in the xml source as image. | true | true/false |
| proxy | String | The proxy script for cross domain issue. | url to the proxy script | |
| autostart | Boolean | Enable auto start when xml and image loaded | true | true/false |
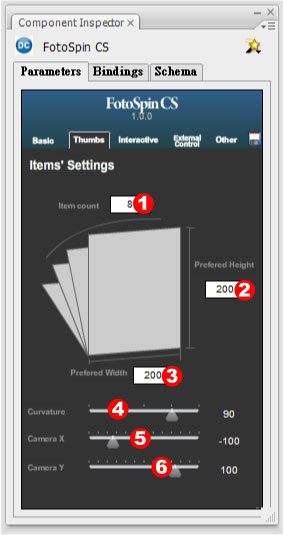
| itemCount | Number | The item count in for the ablum | 6 | Positive Number |
| itemWidth | Number | The prefer width of each item | 100 | Positive Number |
| itemHeight | Number | The prefer height of each item | 100 | Positive Number |
| curvature | Number | The degree of circular item occupied. | 90 | + 180 |
| cameraX | Number | X position of the camera | 0 | +/- 180 |
| cameraY | Number | Y position of the camera | 0 | +/- 180 |
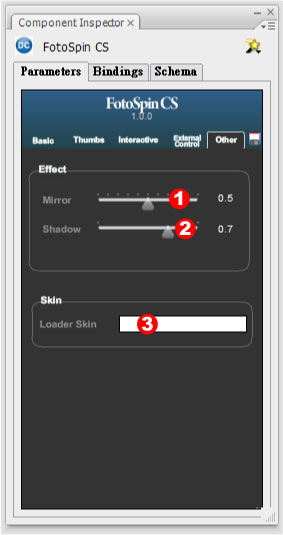
| itemShadow | Number | The value of shadow | .7 | 0.0 - 1.0 |
| itemMirror | Number | The value of mirror effect | .5 | 0.0 - 1.0 |
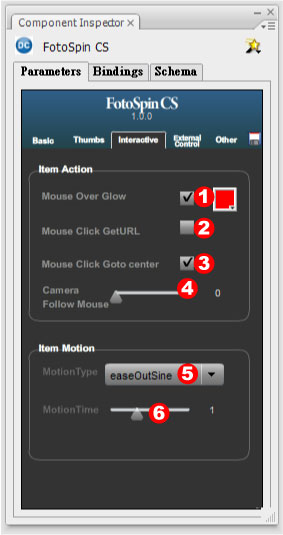
| transitionTime | Number | The transition time of the animation. ( in seconds) | 1 sec | Positive Number |
| transitionType | String | The transition type of the animation. | easeOutSine | Any String |
| itemOverColor | Number | Set the color of glow when mouse over. | 0x000000 | Color Value |
| camFollowMouse | Number | Value of movment for the camera following mouse. | 0 | Positive Number |
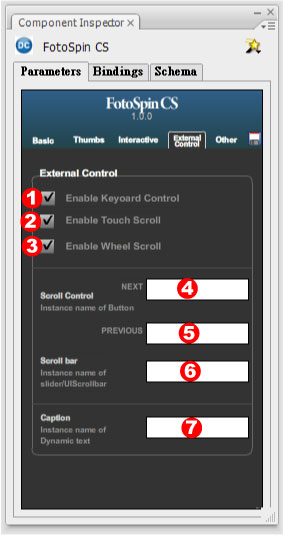
| keyboardControlEnabled | Boolean | Enable/Disable the keyboard control. | true | true/false |
| touchScrollEnabled | Boolean | Enable/Disable the touch scroll control. | true | true/false |
| wheelScrollEnabled | Boolean | Enable/Disable the mouse wheel control. | true | true/false |
| itemClickAction | String | Determine the action do when mouse click on the items. | "GOTO" | "GOTO,GETURL" |
| itemOverAction | String | Determine the action do when mouse over on the items | "GLOW" | "GLOW" |
| captionTargetName | String | The instance name of dynamic text field use for hold the caption. | Any instance name of dynamic text field | |
| nextButtonTargetName | String | The instance name of Button/SimpleButton use to control the move to next item | Any instance name of Button/ SimpleButton | |
| prevButtonTargetName | String | The instance name of Button/SimpleButton use to control the move to previous item | Any instance name of Button/ SimpleButton | |
| scrollBarTargetName | String | The instance name of UIScrollbar/Slider use to control the menu movement | Any instance name of Button/ SimpleButton | |
| loaderSkin | String | The class name use of the skin for the loading animation | Any class name of movieclip symbol |
 |
| |||||||||||||||||||||||||||
 |
| |||||||||||||||||||||||||||
 |
| |||||||||||||||||||||||||||
 |
| |||||||||||||||||||||||||||
 |
| |||||||||||||||||||||||||||
 |
| |||||||||||||||||||||||||||