Method | Description |
|---|---|
| start() | This function is use to start the menu. You can set the parameter in action script and use this function to start the menu. |
| stop() | This function is use to stop the menu. You can set the parameter in action script and use this function to stop the menu. |
| addItem() | Add an item into the menu. |
| addItemAt() | Add an item into the menu with specified position. |
| removeItemAt() | Remove item in the menu at specified position. |
| removeAll() | Remove all items from the menu. |
| getItems() | To get the array of the menu item object. |
| getItemAt() | To get the menu item object as specified ID.. |
| nextItem() | Tell the menu goto next item. This only work with enableMouseScroll set to false. |
| prevItem() | Tell the menu goto prev item. This only work with enableMouseScroll set to false. |
| gotoItem() | Tell the menu goto the item with ID. This only work with enableMouseScroll set to false. |
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.start()
Returns None
Description Method; Start the menu.
Code Example :
menu_mc.start();
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.stop()
Returns None
Description Method; Stop the menu.
Code Example :
menu_mc.stop();
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.addItem(object)
Returns None
Description Method; Add an item into the menu.
Code Example :
//Add a item with class name "icon_1" into the menu
var item:Object = {name:"icon_1",url:"photo_1.html",target:"_blank"};
menu_mc.addItem(item);
//Add a item with file name "icon_1.jpg" into the menu
var item:Object = {name:"icon_1.jpg",url:"photo_1.html",target:"_blank"};
menu_mc.addItem(item);
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.addItemAt(object,id)
Returns None
Description Method; Add an item into the menu with specified index.
Code Example :
//Add a item with class name "icon_1" into the menu
var item:Object = {name:"icon_1",url:"photo_1.html",target:"_blank"};
menu_mc.addItem(item);
//Add a item with file name "icon_1.jpg" into the menu
var item:Object = {name:"icon_1.jpg",url:"photo_1.html",target:"_blank"};
menu_mc.addItem(item);
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.removeItemAt()
Returns None
Description Method; Remove an item with the last index from the menu.
Code Example :
//Remove the item with the last index
menu_mc.removeItem();
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.removeAll()
Returns None
Description Remove an item from the menu with specified index.
Code Example :
menu_mc.removeItemAt(3);
//Remove the item in index 3
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.getItems()
Returns Array; Object array of the menu items.
Description Method; Get the Object array of the menu items.
Code Example :
var item_array = menu_mc.getItems();
for(i=0;i<item_array.length;i++) {
trace(item_array.id);
}
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.getItemAt(id)
Parameters
id: Number: id of the menu item.
Returns MoiveClip; Object reference of the menu item.
Description Method; Get the object reference of the menu item by specified id.
Code Example :
for(i=0;i<item_max_id.length;i++) {
var item_array = menu_mc.getItemAt(i);
trace(item_array.id); }
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.nextItem()
Returns None
Description Method; Move to next item.
Code Example :
//Action Script in a button
on(press) {
RTMenuLite_mc.nextItem();//Move to next item
}
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.prevItem()
Returns None
Description Method; Move to previous item.
Code Example :
//Action Script in a button
on(press) {
RTMenuLite_mc.prevItem();//Move to previous item
}
Availability Flash Player 9.
Edition Flash CS3.
Usage RTMenuLite.gotoItem(id)
Parameters
id: id number of each item. From left to right, 0 to item max.
Returns None
Description Method; Goto the item with specified id.
Code Example :
//Action Script in a button
on(press) {
RTMenuLite_mc.gotoItem(10);//Goto the item with id 10
}
Event | Description |
|---|---|
| Event.CLICK | Broadcast when mouse clicked on the item. |
| Event.MOUSE_OVER | Broadcast when mouse over on the item. |
| Event.MOUSE_OUT | Broadcast when mouse move outside the item after mouse over. |
| Event.SELECT | Broadcast when the item moved to the center (i.e. move to center mean selected). |
Code Example :
import com.digicrafts.controls.RotationMenuEvent;
function itemH(event:RotationMenuEvent):void {
switch(event.type) {
//Mouse Over Event
case RotationMenuEvent.MOUSE_OVER:
//do something when mouse over an item
trace(event.selectedItem.id); // ID of the item
trace(event.selectedItem.title); //title of the item
trace(event.selectedItem.item); //data of the item
break;
//Mouse Out Event
case RotationMenuEvent.MOUSE_OUT:
//do something when mouse out an item
break;
//Mouse Click Event
case RotationMenuEvent.CLICK:
//do something when mouse click an item
break;
//Mouse Click Event
case RotationMenuEvent.SELECT:
//do something when an item selected
break;
}
}
menu_mc.addEventListener(RotationMenuEvent.MOUSE_OVER,itemH);
menu_mc.addEventListener(RotationMenuEvent.MOUSE_OUT,itemH);
menu_mc.addEventListener(RotationMenuEvent.CLICK,itemH);
menu_mc.addEventListener(RotationMenuEvent.SELECT,itemH);
Property | Type | Description | Default Value | Possible Value |
|---|---|---|---|---|
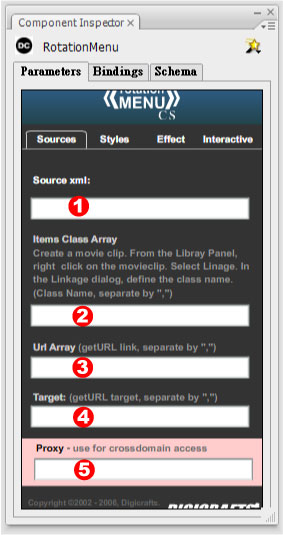
| source | String | The parameter determine if you want the menu to autostart. | Xml file name | |
| proxy | String | Proxy script use for crossdomain issue. | Script file name | |
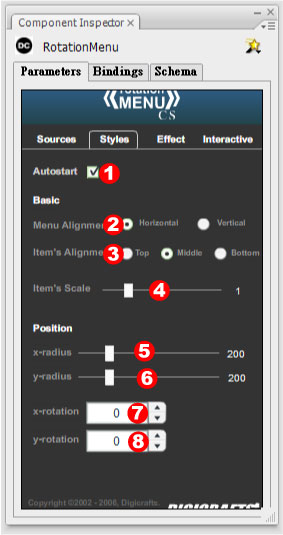
| autoStart | Boolean | The parameter determine if you want the menu to autostart. | true | true/false |
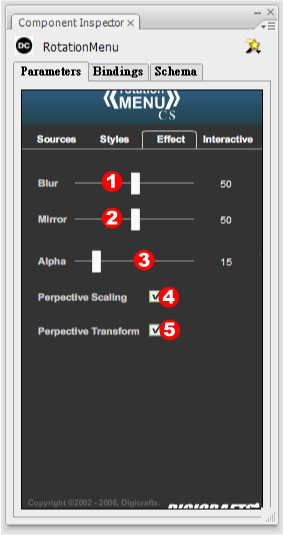
| blur | Number | Determine the amount of blur effect apply on the menus' items. | 50 | 0-100 |
| ialpha | Number | Determine the alpha effect apply on the menus' items. | 15 | 0-100 |
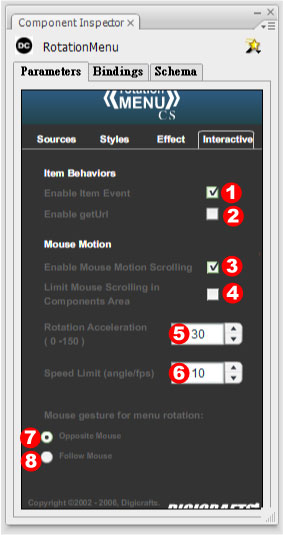
| enableGetUrl | Boolean | Enable/disable getURL action of the items . | false | true/false |
| enableItemEvent | Boolean | Enable/disable events of the items . | true | true/false |
| mouseScroll | Boolean | Enable/disable mouse scrolling. | true | true/false |
| globalScale | Number | Specfiy the scale of the item appear in the menu relative to it's orginal size. | 1 | Number > 1 |
| itemClassArray | Array | A array define the identifier name array of the symbols which use for create the menu. | [] | Any string |
| itemLinkArray | Array | A array define the url link for each item in the menu. If you don't want the menu item appeared as a link or you want to define your action in your item, leave this array blank. | [] | Any valid URL, product.html or other vaild url |
| itemLinkTargetArray | Array | A array define the url link traget for each item in the menu. If you don't want the menu item appeared as a link or you want to define your action in your item, leave this array blank. | [] | _blank, _self, _parent, or other name |
| menuAlignment | String | Determine the alighment of the menu item. The item can be align for top, middle or bottom. | middle | top / middle / bottom |
| menuOrientation | String | Determine the orientation of the rotation menu. The menu can be in horizontal or vertical. | horizontal | horizontal / vertical |
| mirror | Number | Determine the amount of mirror effect apply on the menus' items. | 50 | 0-100 |
| perspectiveScaling | Boolean | The parameter determine where the perpective scaling effect active or not. | true | true/false |
| perspectiveTransform | Boolean | The parameter determine where the perpective transform effect active or not. | true | true/false |
| rotationDirection | String | The parameter determine where the behaviour of the menu to the mouse gesture. | Opposite Mouse | Opposite Mouse / Follow Mouse |
| radiusX | Number | Control the x-axis radius of the menu. | 200 | Number > 0 |
| radiusY | Number | Control the y-axis radius of the menu. | 200 | Number > 0 |
| rotationX | Number | Control the x-axis radius of the menu. | 0 | + / - 180 |
| rotationY | Number | Control the y-axis radius of the menu. | 0 | + / - 180 |
| rotationSpeed | Number | The parameter determine where the perpective transform effect active or not. This parameter accepts values from 1 to 100. | 50 | 1 - 150 |
| rotationSpeedLimit | Number | The parameter determine the speed limit of the rotation. The speed is measured in angle rotated per frame. | 10 | 1 - 360 |
| itemCount | Number | Get the item count in the menu. (readonly) | 50 | 1 - 150 |
| itemArray | Array | Get the array of item in the menu. (read only) | 10 | 1 - 360 |
| enabled | Boolean | Determines whether the component is enabled or not. | true | true |
| visible | Boolean | Determines the visibility of the component. | true | true |
 |
| ||||||||||||||||||||||||||||||
 |
| ||||||||||||||||||||||||||||||
 |
| ||||||||||||||||||||||||||||||
 |
| ||||||||||||||||||||||||||||||