Method | Description |
|---|---|
| nextItem() | Move to next item. |
| prevItem() | Move to previous item. |
| load() | Load xml source. |
| start() | Start the menu. |
| stop() | Stop the menu. |
| slideshowStart() | Start the slideshow. |
| slideshowStop() | Stop the slideshow. |
Code Example :
<!-- Insert this javascript in your HTML -->
<script language="JavaScript">
function getFlashMovie(movieName) {
var isIE = navigator.appName.indexOf("Microsoft") != -1;
return (isIE) ? window[movieName] : document[movieName];
}
</script>
<!-- When you create the link to control the Galerie, insert the following script you need
Note that the "getFlashMovie" function should input the ID of your Galerie object -->
<a href="#" onclick = "getFlashMovie('galerie01').prevItem();">prev</a>
<a href="#" onclick = "getFlashMovie('galerie01').load('imagesxxx/photos.xml');">load</a>
<a href="#" onclick = "getFlashMovie('galerie01').nextItem();">next</a>
<a href="#" onclick = "getFlashMovie('galerie01').start();">start</a>
<a href="#" onclick = "getFlashMovie('galerie01').stop();">stop</a>
<a href="#" onclick = "getFlashMovie('galerie01').slideshowStart();">slideshowStart</a>
<a href="#" onclick = "getFlashMovie('galerie01').slideshowStop();">slideshowStop</a>
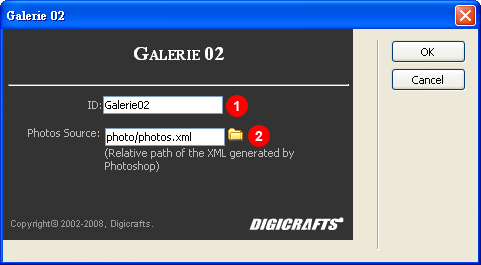
The Insert Class Interface
Choose Galerie 02 from the Insertbar and this interface will display.

| 1. | ID - For the ID and Name tag for the Galerie. The default is galerie04 if leave it in blank. |
| 2. | Photo Source - For the source of photo stream in xml which can be generated by Photoshop. |
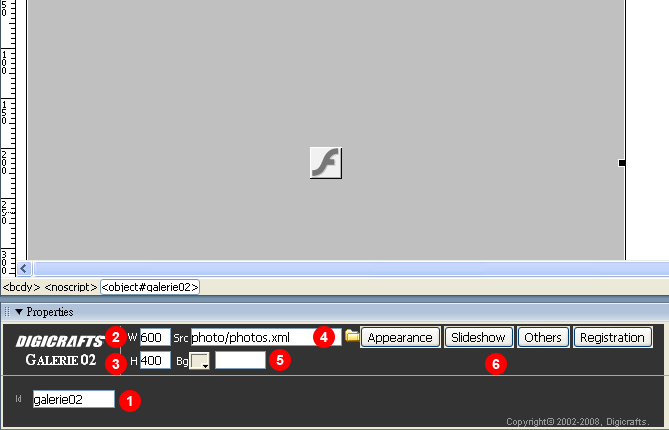
Inspector Interface
Select the object and the properties inspector will appear.

| 1. | ID - For the ID and Name tag for the Galerie. The default value is galerie04. |
| 2. | Width - Width of the Galerie in pixels. |
| 3. | Height - Height of the Galerie in pixels. |
| 4. | Photo Source - For the source of photo stream in xml which can be generated by Photoshop. |
| 5. | Background Color - To specify the background color of the Galerie. If you like to set the background to transparent, leave it in blank. |
| 6. | Sub Menu - The button to open sub-menu for advanced setting of the Galerie. |
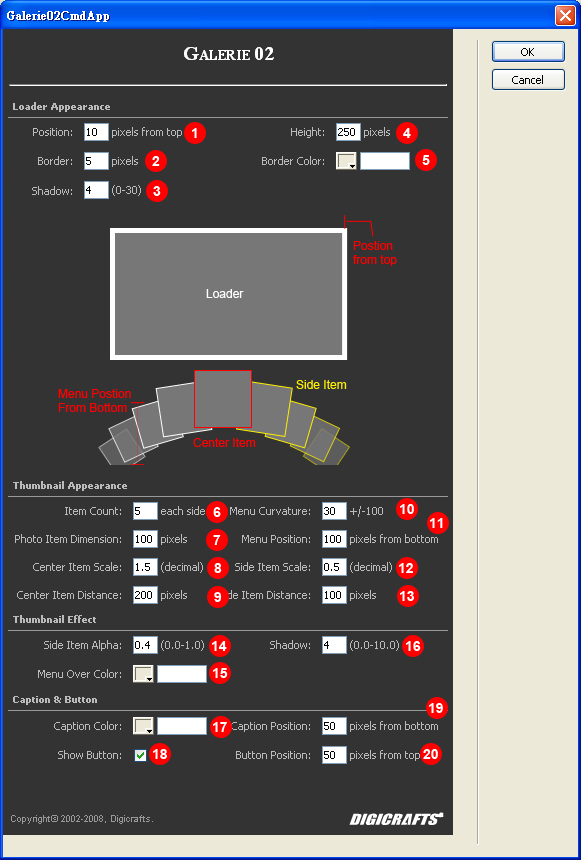
Appearance Interface
Click the "Appearance" button in the Inspector Interface to open this menu.

| 1. | Position - The distance of the loader from the top. |
| 2. | Border - Thickness of the border of the loader. |
| 3. | Shadow - Shadow amount of the loader. |
| 4. | Height - Specify the height of the loader |
| 5. | Border Color - Color of border of the loader |
| 6. | Item Count - Number of items for each side of the menu. |
| 7. | Photo Item Dimension - All photos will keep their aspect ratio in the menu. This parameter specify the maximum width and height for each photo. |
| 8. | Center Item Scale - The magnification ratio of the center item. |
| 9. | Center Item Distance - The distance between center photo and the side photos. |
| 10. | Menu Over Color - Color of photo when rollover the menu |
| 11. | Menu Curvature - Specify the curature of the menu. |
| 12. | Menu Position - The distance of the menu from the bottom. |
| 13. | Side Item Scale - The scale ratio of each side item. |
| 14. | Side Item Distance - The distance between each side item. |
| 15. | Side Item Alpha - Side item alpha multiply ratio. For example: The value is set to 0.9. The alpha of the item photo near the center item will be 0.9. The alpha of the second itme will be 0.9 x 0.9 = 0.81. And so on. |
| 16. | Shadow - Shadow amount of the menu. |
| 17. | Caption Color - Color of the caption. |
| 18. | Show button - Enable to display rewind, forward and play button. |
| 19. | Caption Position - Position of caption count from bottom. |
| 20. | Button Position - The rewind, forward and play button position count from top. |
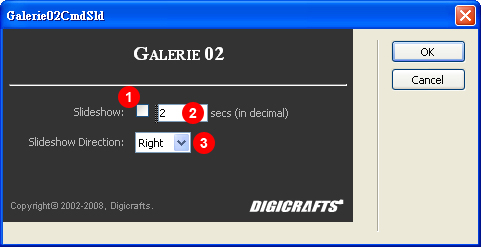
Slideshow Interface
Click the "Slideshow" button in the Inspector Interface to open this menu.

| 1. | Slideshow Enable - Tick to enable slideshow when start. |
| 2. | Slideshow Delay - Delay for each slide. |
| 3. | Slideshow Direction - Specify the slideshow start from Left or Right side. |
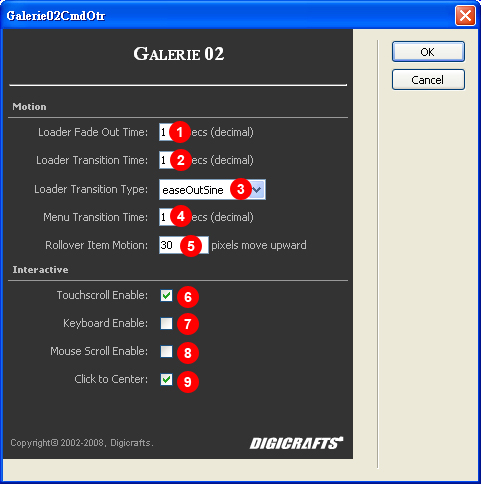
Others Interface
Click the "Others" button in the Inspector Interface to open this menu.

| 1. | Loader Fade Out Time - Specify the time for photo fade out in the loader. |
| 2. | Loader Transition Time - Specify the time for the loader resize. |
| 3. | Loader Transition Type - Specify the motion curve of the loader resize movement. |
| 4. | Menu Transition Time - Specify the time for photo shifting in the menu. |
| 5. | Rollover Item Motion - The movement of photo when mouse over. |
| 6. | Touchscroll Enable - Tick to enable the drag moving function. |
| 7. | Keyboard Enable - Tick to enable keyboard left/right control. |
| 8. | Mouse Scroll Enable - Tick to enable the mouse scroll wheel control. |
| 9. | Click to URL - Tick to enable open new URL function when click on photo. The URL should be defined in the photo source xml file. |
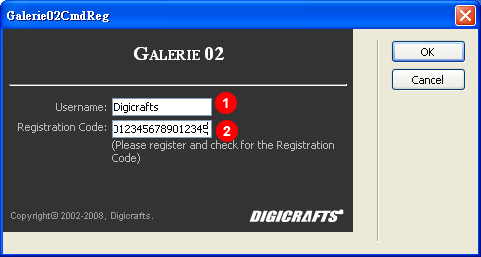
Registration Interface
Click the "Registration" button in the Inspector Interface to open this menu.
If you did not enter the information, a warning banner will be appeared in the Galerie. Please login to Digicrafts - The Ultimate UI for web design to register your product and get your registration code. Each license only for 1 domain.

| 1. | Username - The username for registration. |
| 2. | Registration Code - The registration code generated by Digicrafts. |